Speed And Power Solve Many Things...
With tabs added to JumpGo, I could focus on another problem; JumpGo was slow and incompatible. Durring the creation of JumpGo I used the standard webbrowser object included in the toolbox items for visual basic. When I updated the browser to include tabs I needed some webpage info from the webbrowser object that it wasn't giving me. Because of this I switched to the other Microsoft provided web object in visual basic: AxWebbrowser. This provided a little more control, scripting ability and other features I needed. Both of these, however, are .NET components for utilizing Internet Explorer's Trident engine. This is slow, old, incompatible and full of annoying script errors. I know I could suppress script errors with the webbrowser and axwebrowser components but it was still slow, old and incompatible. It didn't even support HTML5.
Clearly, JumpGo needed a new rendering engine. I spent a good deal of time researching (mainly Wikipedia and YouTube) internet rendering engines and .NET compatibility for them. I began comparing various rendering engines with Trident. I was really leaning between WebKit and Gecko.
I found numerous blogs and tutorials for implementing WebKit in a VB.NET project but very few tutorials for Gecko and VB.NET projects. I did find an old video tutorial on YouTube for implementing GeckoFX in a .NET application and I decided to go with GeckoFX. You can check out his video here however it is somewhat outdated. I downloaded the files mentioned in the video and began the process of GeckoFX integration. Little did I know the version of GeckoFX and XUL I was using was old and outdated.
I wanted to play it safe and keep from causing major damage to the main JumpGo source so I started an entirely new project just to test the implementation of GeckoFX. This project was intended to be nothing more than an educational/trial and error project that I could use while I figured out how adding new references and components worked. I had no intention of using the project as a part of the JumpGo application, but after I got the GeckoFX engine to work in the project I realized how difficult it had been to set everything up and get the project tweaked just right for the rendering engine I added. So instead of removing the AxWebbrowser component from JumpGo, sitting through the grueling process of adding the GeckoFX component in its place and rewriting a large amount of code to get the component to work, I decided to just stick to the 'test' project and re-brand it with the JumpGo logos and name. It also recived a new version number, JumpGo v3.0.1
I found numerous blogs and tutorials for implementing WebKit in a VB.NET project but very few tutorials for Gecko and VB.NET projects. I did find an old video tutorial on YouTube for implementing GeckoFX in a .NET application and I decided to go with GeckoFX. You can check out his video here however it is somewhat outdated. I downloaded the files mentioned in the video and began the process of GeckoFX integration. Little did I know the version of GeckoFX and XUL I was using was old and outdated.
I wanted to play it safe and keep from causing major damage to the main JumpGo source so I started an entirely new project just to test the implementation of GeckoFX. This project was intended to be nothing more than an educational/trial and error project that I could use while I figured out how adding new references and components worked. I had no intention of using the project as a part of the JumpGo application, but after I got the GeckoFX engine to work in the project I realized how difficult it had been to set everything up and get the project tweaked just right for the rendering engine I added. So instead of removing the AxWebbrowser component from JumpGo, sitting through the grueling process of adding the GeckoFX component in its place and rewriting a large amount of code to get the component to work, I decided to just stick to the 'test' project and re-brand it with the JumpGo logos and name. It also recived a new version number, JumpGo v3.0.1
 |
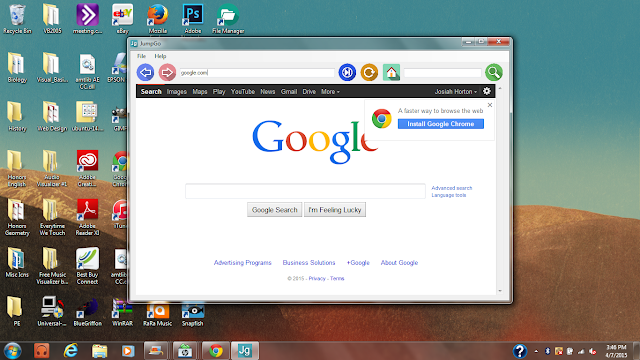
| The re-branded geckofx browser written in vb.net |
This meant that I was back to a simple, one-page web browser with no tabs and just a few controls. This time, however, I had a better rendering engine and more determination to get this project off the ground. I already knew how to go about making a tabbed web browser.
I wanted to give this new JumpGo a better tabcontrol component than JumpGo v2 had. The 'close tab' button should be on the actual tab itself and not inside the tab's content.
This was something that I was looking into for a while now. After JumpGo v3 was completed I started researching what it would take to get a button into the clickable text area of a tab in the standard .NET tabcontrol. I found a couple of instructional tutorials but they didn't help me at all.
I wanted to give this new JumpGo a better tabcontrol component than JumpGo v2 had. The 'close tab' button should be on the actual tab itself and not inside the tab's content.
This was something that I was looking into for a while now. After JumpGo v3 was completed I started researching what it would take to get a button into the clickable text area of a tab in the standard .NET tabcontrol. I found a couple of instructional tutorials but they didn't help me at all.
The DevComponents.DotNetBar was promising but with the massive price tag I just couldn't go for it. So I went back to searching for a viable tabcontrol for JumpGo. I happened to stumble upon a project dubbed "A highly configurable MDI tab control from scratch" on codeproject and it seemed to fit my needs very well. I added the tabcontrol to the new JumpGoMain.vb form and re-implemented the code from the original JumpGo source with a few tweaks for compatibility with the MDI tabcontrol.
I rearranged the buttons, textboxes and menu to give JumpGo a new look, added some new features such as themes and user settings and I completely redesigned the JumpGo logo to reflect the total overhaul of the browser. With all the changes and builds I went through, JumpGo actually made it to v4.0 before I was done. Now all that was left was to refine the browser a bit before I released it publicly for the first time.
you sit around a computer all day, and it's too easy to open another tab and keep Rotten Tomatoes there.
Read more at: http://www.brainyquote.com/quotes/quotes/e/evandaughe654216.html
Read more at: http://www.brainyquote.com/quotes/quotes/e/evandaughe654216.html





nice one dg
ReplyDelete